Django loyihani ahost hosting ga static va media fayllar ishlaydigan holda deploy qilish
• 0 views
Django loyihani ahostga yuklash
Assalomu alekum. Ushbu maqolada django loyihani ahostga static va media fayllar bilan birga deploy qilishni o'rganasiz
Muallif: Abdusamad
Savollar uchun guruh: Djangouzb
Ushubu maqolada ushbu sahifadagi loyihani yuklaymiz.
Bu maqolani bo'limlarga bo'lmimiz. Shuchaki ketma ketlikda bajaramiz xolos. Qani unda boshladik
Birinchi bosqich
-
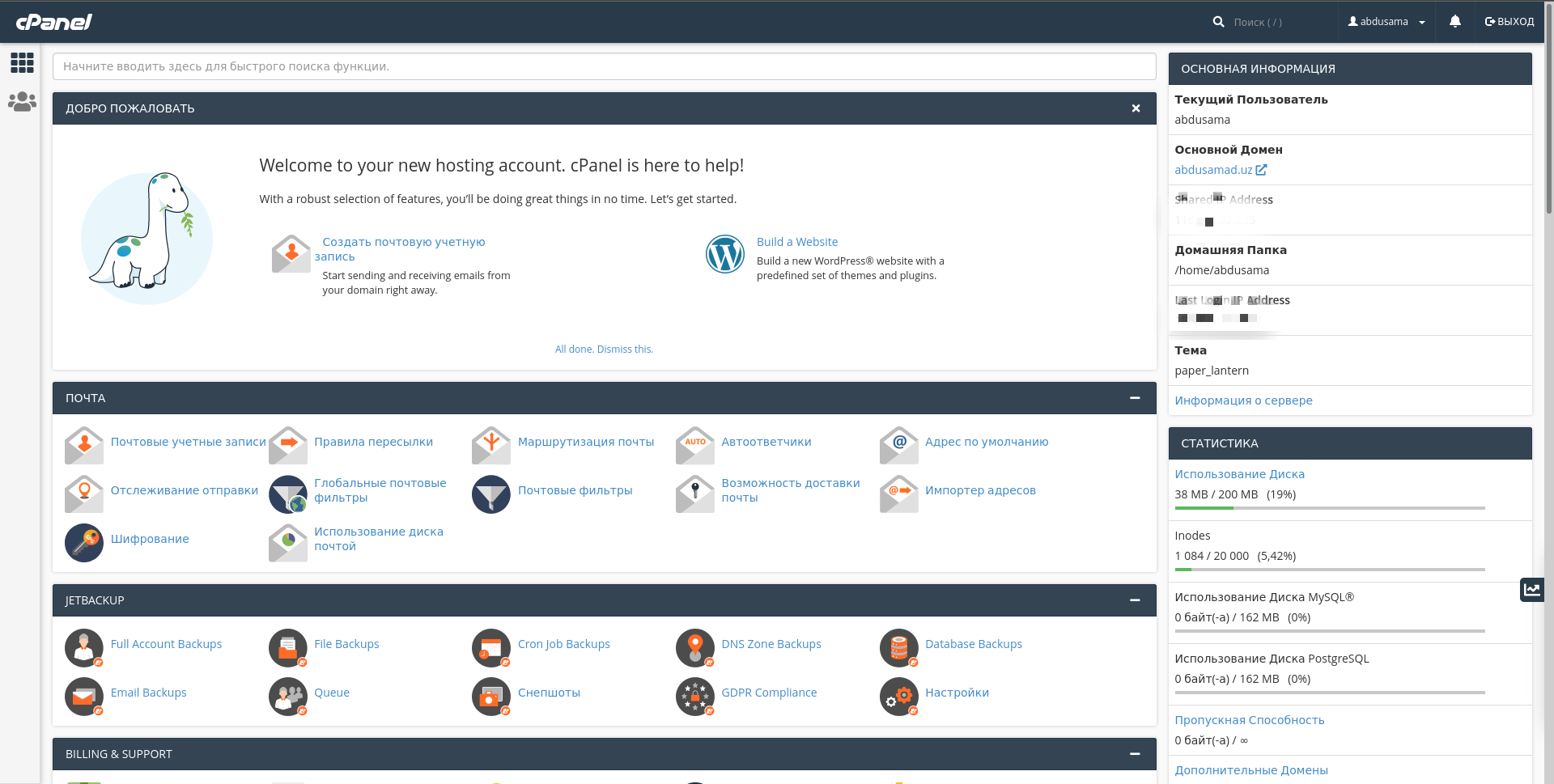
Ushbu sahifaga o'tib o'zizga kerakli hostingni tanlang va ketma-ketlikda aytganlarini qilib to'lov qilsayiz sizni cPanelga olib o'tadi. Mana ko'rinishi
Shu paytda sizdan domein ham so'raydi. Yo o'zizni eski domeiniz ni o'tkazasz yokida yangi sotib olasiz

-
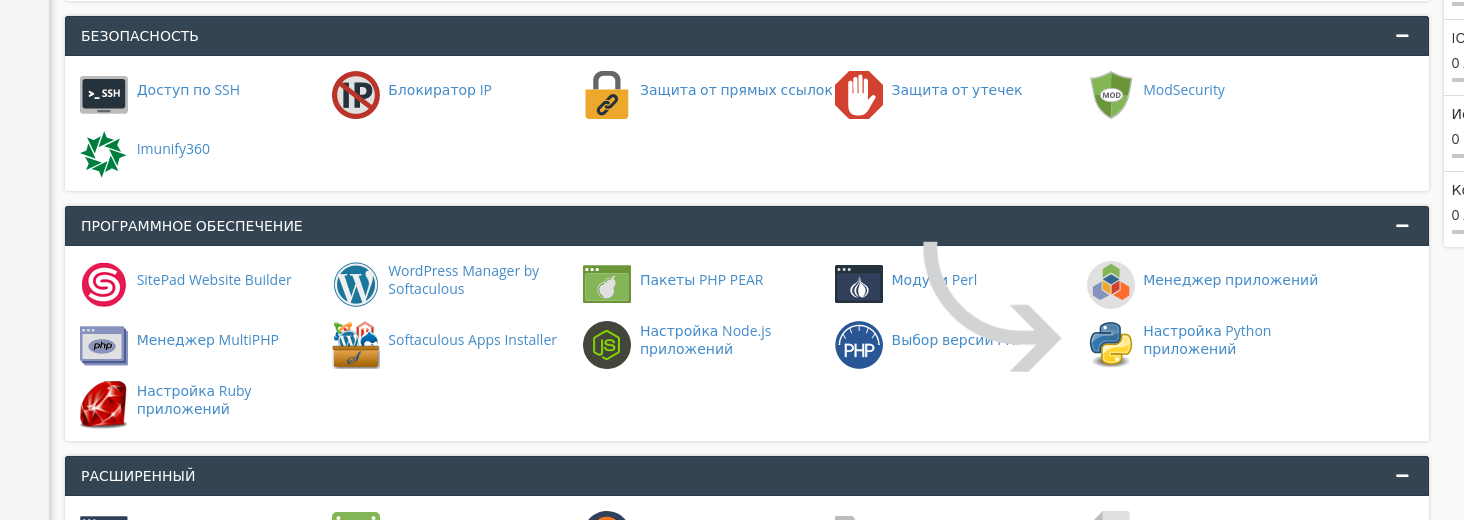
Men bilan bir xil ketish uchun cPanel tilini rus tiliga o'tkazib oling. Endi
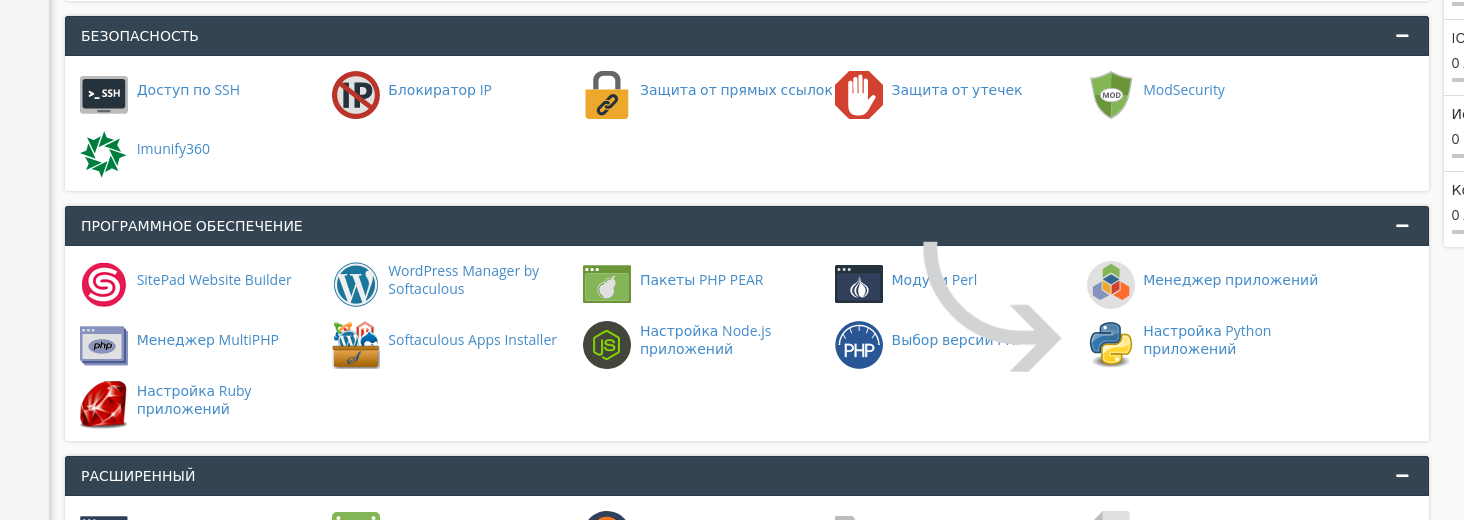
Программное обеспечениеbo'limidanPythonni tanlang
-
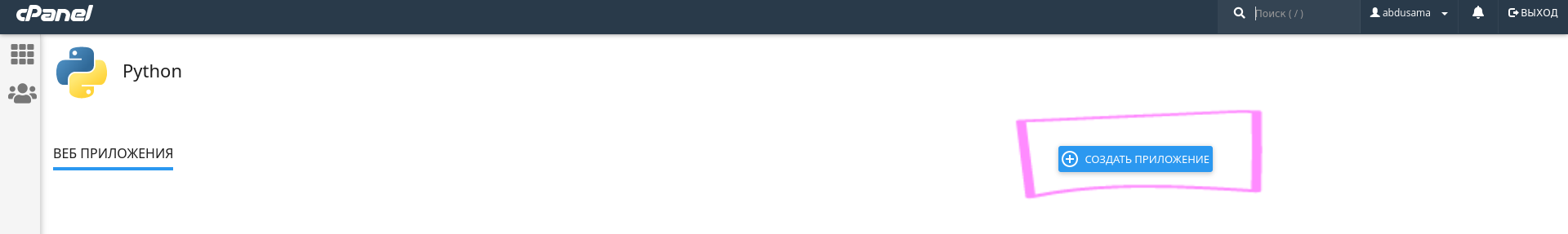
Keyin quyidagi ko'rinishda oyna ochiladi. Va bu yerdan
Создать приложениеtugmasi ustiga bosasiz.
-
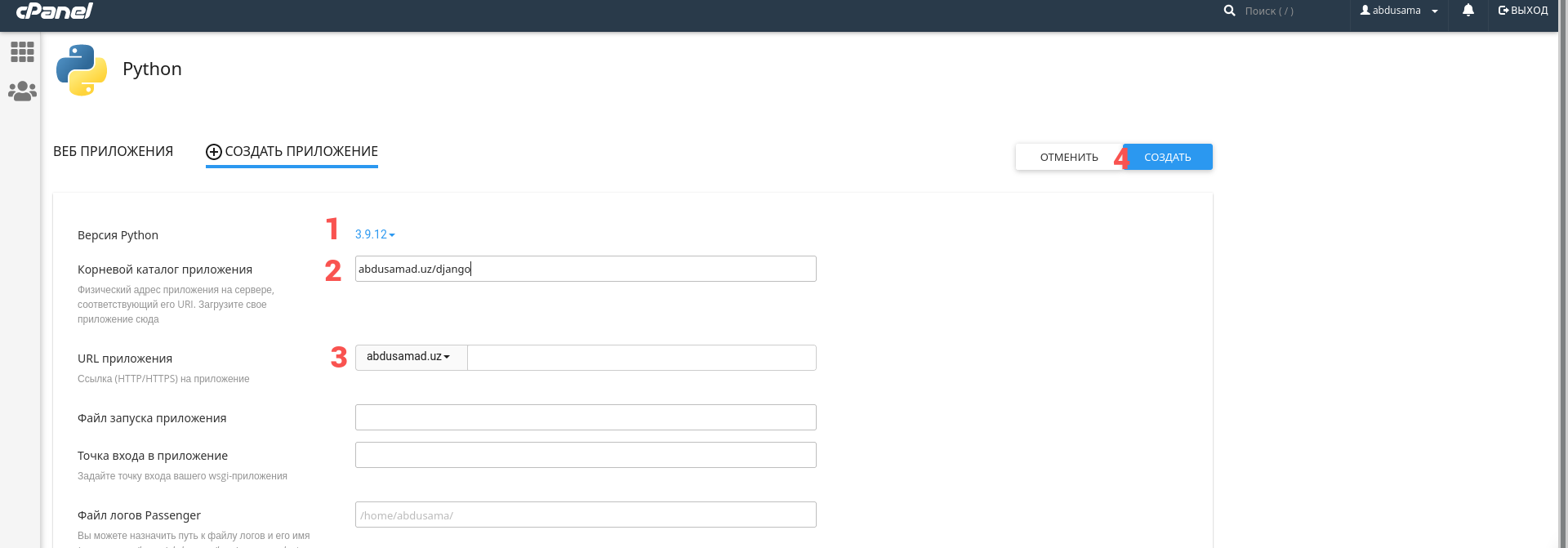
Mana shunaqa oyna ochiladi va pastdagi ketma-ketliklarni bajarasiz

- 1- Python versiyasini tanlang. Eng so'ngisi hozircha 3.9.12 shuni tanlang
- 2- корневой каталог ni kiritasz. Shunchaki quyidagi ko'rinishda yozing:
domeiniz/djangoRasmga ham qarang - 3- Bu yerda domeinizni tanlisz ushbu loyiha uchun
- 4- ** Создать ** tugmasini bosing
-
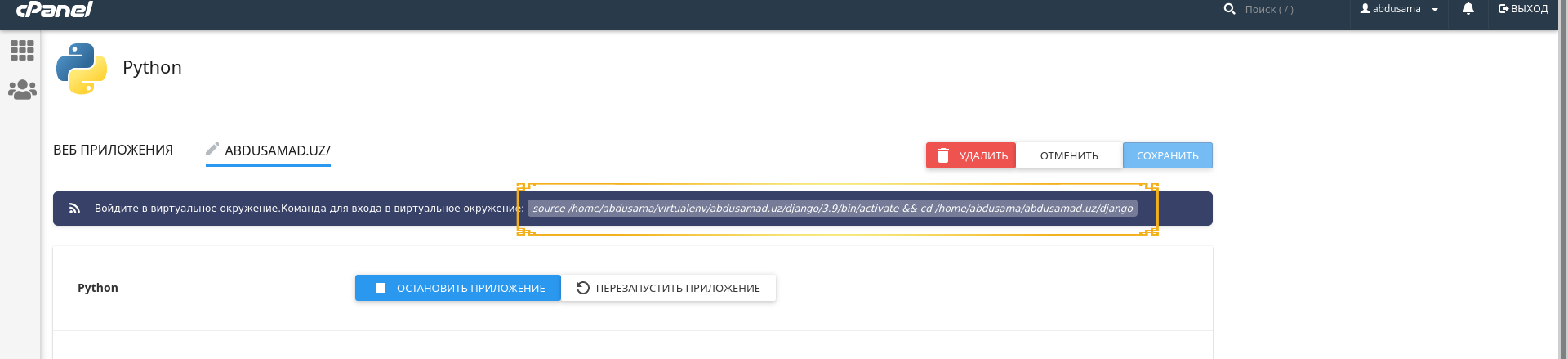
Bundan keyin quyidagicha oyna ochiladi va belgilagan joyiman ko'chirib olasz(kopirovat)

-
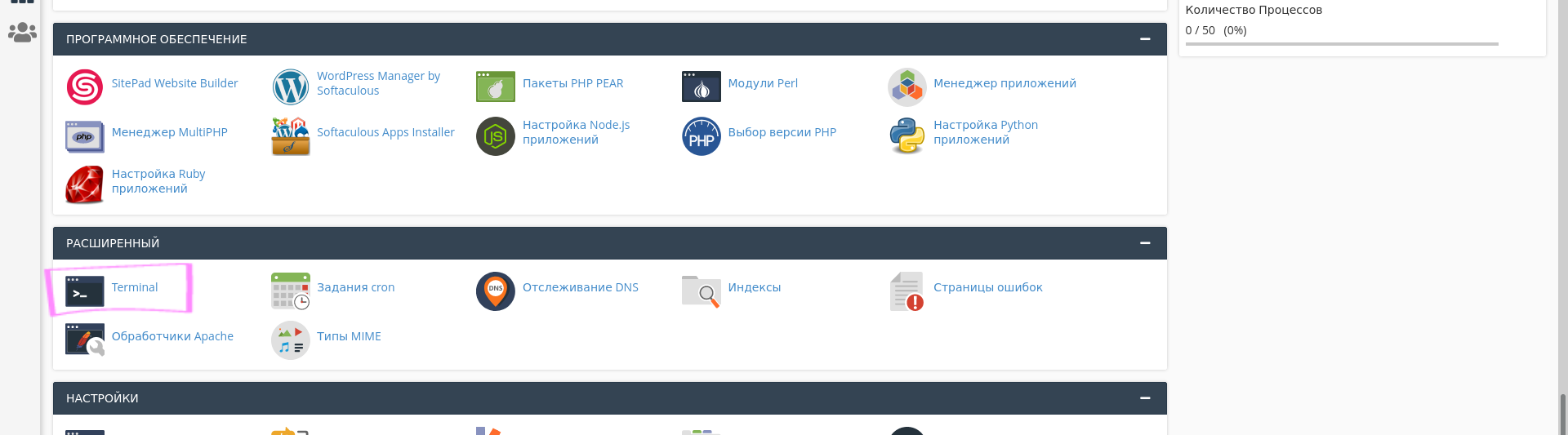
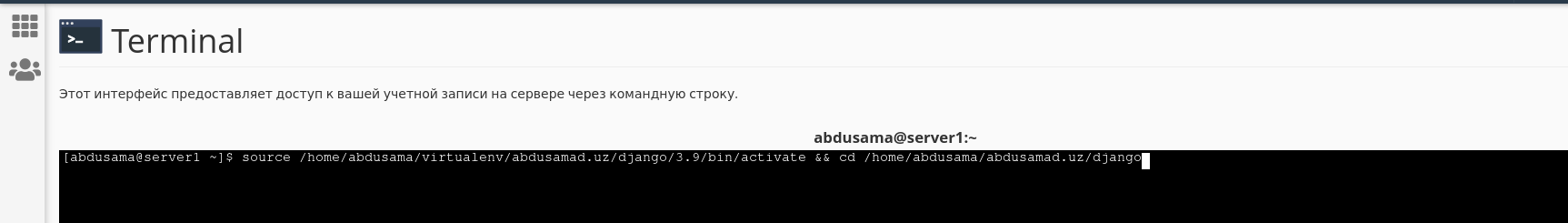
Ana endi yana bosh sahifaga qaytib Расширенный bo'limidan Terminal ni tanlisiz va 5-bosqichdagi ko'chirib olgan text ni shu terminalga tashab enter ni bosasz


-
Ushbu buyruq orqali
pipni yangilab olasizpip install --upgrade pip
Django qismi
- Mana endi django proyektimizni github orqali yulaymiz. Shunchaki pastdagi ketma ketliklarni bajaring faqat mening github repositoryim o'rniga o'ziznikini kiriting
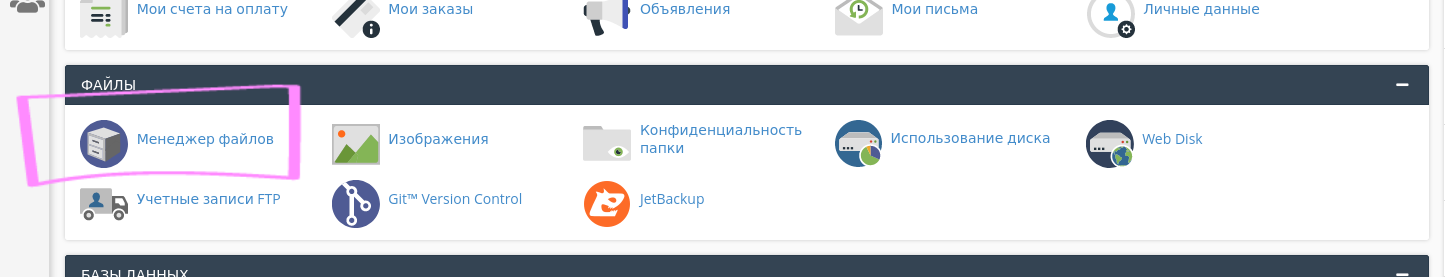
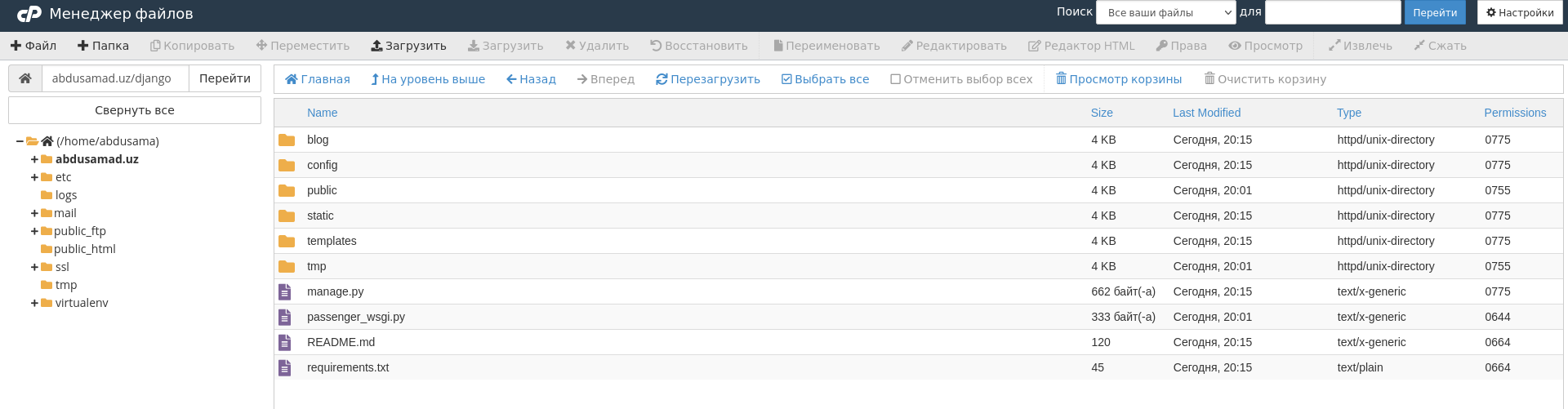
git init git remote add origin https://github.com/sevbo2003/ahost-demo.git # o'zizni githubizni kiriting git pull origin master pip install -r requirements.txt - Anda endi projectizmizni ahost ga tanitishimiz kerak. Buning uchun bosh sahifadagi менеджере файлов bo'limiga kiramiz. Keyin chiqadigan oynadan domeiniz yozilgan papkaga ustiga bosish orqali kirasz va undan keyin django degan papka ochiladi unga ham kirasz va pastdagiday sahifa chiqadi.


- 2-bosqichda ochilgan sahifadan
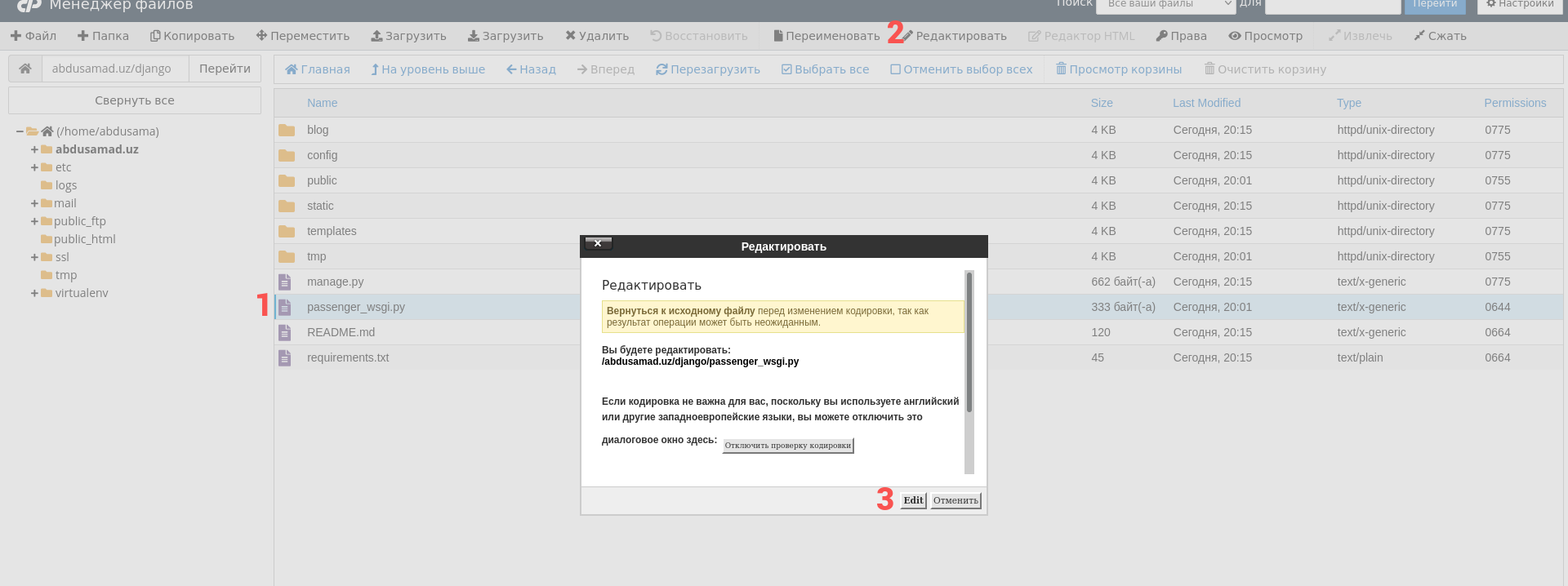
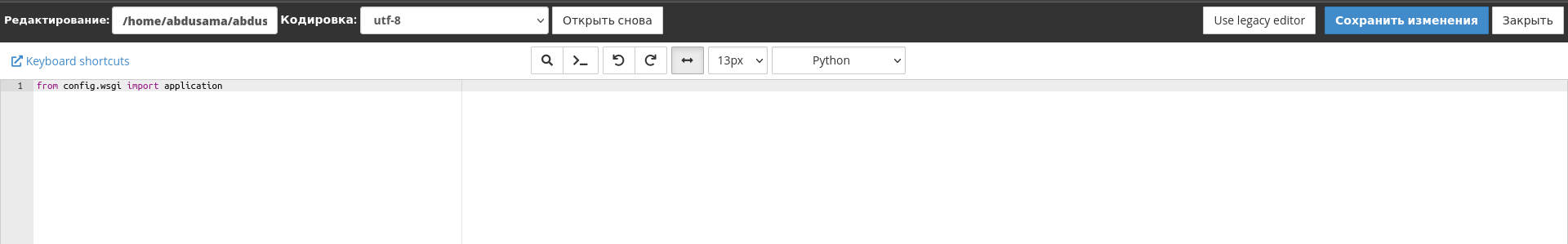
passenger_wsgi.pydegan faylni ochish kerak bo'ladi. Buning uchunpassenger_wsgi.pyustiga bosasizРедактироватьdegan tugma bor o'shani bossayiz yana bitta oynacha ochiladi bundanedittugmasini bosasiz: Batafsil rasmga qarang. Ketma ketlik ko'rsatilgan
- 3-bosqichdagi edit tugmasini bosganizdan keyin yangi sahifa ochiladi ichida kodlari bilan. Shu kodlarni o'chirib o'rniga quyidagi kodni kiritasz
config o'rniga
wsgi.pyfayli turgan papkani kiritasz. Masalan mandaconfigpapkasi ichida joylashganBundan keyinfrom config.wsgi import applicationСохранить измененияtugmasini bosib chiqib ketasiz.
Django sozlamalari
Ushbu qismda static va media fayllar ishlashi uchun loyiyamizni sozlimiz. Buning uchun o'zimizni komputerdagi projectimizga kiramiz va o'zgartirishlar kiritib github ga push qilamiz va ahostdagi cPanel terminalidan pull qilib olamiz.
-
Debug ni False ga tenglashtiramiz
DEBUG = False -
ALLOWED_HOSTSga ahostdagi domeinimizni 2 xil ko'rinishda qo'shamiz. Ya'ni birinchi o'zini keyin www orqali. Masalan:ALLOWED_HOSTS = ["abdusamad.uz", "www.abdusamad.uz"] -
Database ga teginmimiz. Lekin sqlite3 o'rniga Postgres yoki boshqa SQL database ishlatishni maslahat beraman
⚠️ Postgres yoki boshqa database ishlatish yaxshi.
-
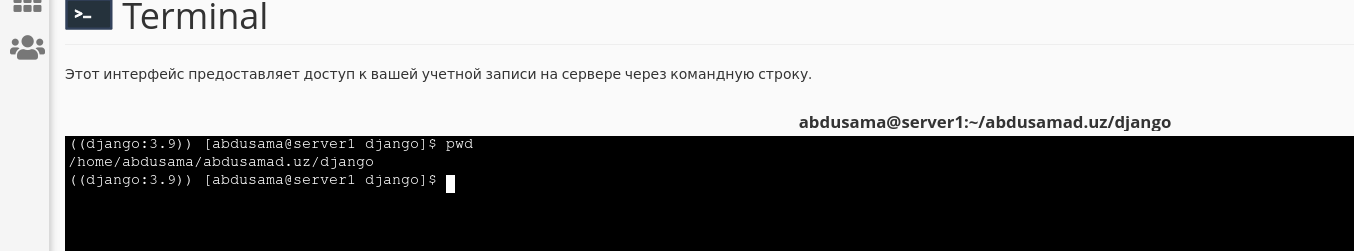
Mana endi static va media larni to'g'irlimiz. Buning uchun cPanel dagi terminal ga kiramiz va
pwdbuyrug'ini kiritamiz va chiqqan natijani ko'chirib(kopirovat qilib) olamiz.
-
Keyin django loyihamizga kirib static va media file larni quyidagi ko'rinishga keltiramiz. Static filelar haqida batafsil bilish uchun quyidagi maqolani o'qing. Endi 4-bosqichda ko'chirgan textni(file path) ni menikini o'rniga static faylizni turgan papkani qo'shish orqali yozasz. Namuna:
STATICFILES_DIRS = '/home/abdusama/abdusamad.uz/django/static_files',) STATIC_ROOT = '/home/abdusama/abdusamad.uz/django/static' MEDIA_URL = 'media/' MEDIA_ROOT = '/home/abdusama/abdusamad.uz/django/media' -
Asosiy
urls.pyni ichiga static url larni tanitishimiz kerak. Buning uchunurlpatternsgaSTATIC_URLvaSTATICFILES_DIRSni va media ni ham qo'shib qo'yamiz. Namunaviy kod:from django.contrib import admin from django.urls import path from django.conf import settings # setting.py ni import qildik from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), ] urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT) urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) -
Whitenoise qo'shish. Endi static fayllarni saqlash uchun whitenoise o'rnatishimiz kerak. Ushbu buyruq orqali o'rnatamiz:
pip install whitenoiseKeyin
INSTALLED_APPSga'whitenoise.runserver_nostatic',ni qo'shib qo'yamiz. Undan keyin esa MIDDLEWARE ichiga ham whitenoise ni qo'shish kerak:MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', # whitenoise ni shu yerga qo'shing 'whitenoise.middleware.WhiteNoiseMiddleware', # ... ]Bu yerda sal e'tiborli bo'ling. Ya'ni whitenoise ni Djangoning o'zida mavjud bo'lgan
SecurityMiddlewaretagiga qo'shing Keyingi ish esa STATIC_URL tagidan ushbu whitenoise STORAGE ni qo'shib qo'ying:STATICFILES_STORAGE = 'whitenoise.storage.CompressedManifestStaticFilesStorage' -
Mana barchasini sozlab oldik. Endi github ga push qilamiz:
git add . git commit -m "Deploy uchun tayyorladik" git push origin master -
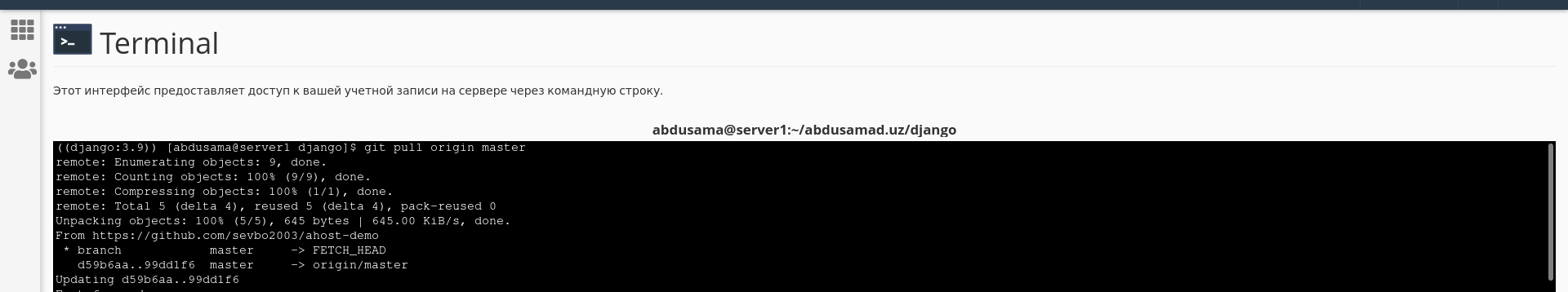
Ana endi qaytib cPanel da turgan loyihamizga qilgan o'zgartirishlarimizni kiritamiz. Bunign uchun quyidagi buyruqni kiriting:
git pull origin master
-
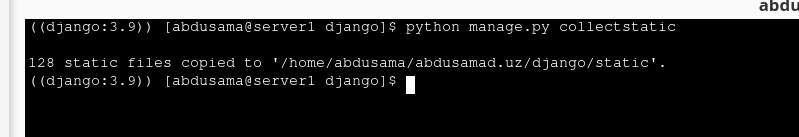
Endi static filelarimiz ishlashi uchun quyidagi buyruqni teramiz.
python manage.py collectstaticAgar to'g'ri qilgan bo'lsayiz fayllariz ko'chirilganligi haqida xabar olasz.

-
Endi django loyihayiz uchun har doim qiladigan ishlarni qilamiz. Ya'ni makemigrations lar va admin user yaratish. Masalan:
python manage.py makemigrations python manage.py migrate python manage.py createsuperuser
So'ngi ish
Mana endi so'ngi qismga ham yetib keldik.
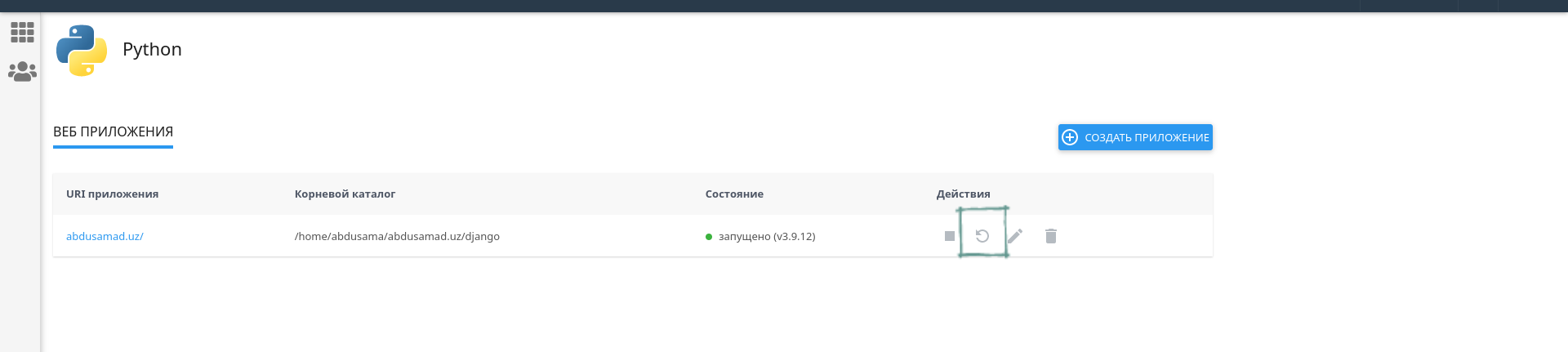
- Endi asosiy cPanel sahifasidagi Python bo'limiga boshqatdan kiramiz

- Ochilgan oynadan restart tugmasini bosamiz

TUGADI.
Star bosib kanalga a'zo bo'lish esdan chiqmasin
Saytdan namunalar: